Lägg till subdomän
Säg att du har en domän, lås oss ta ett random exempel ur vår hög med random domäner på hotellet, t.ex. javascriptchess.com. För att kunna labba med en ny version av sajten så önskar vi oss domänen test.javascriptchess.com.Skapas lätt som en plätt.
Klicka på Subdomain Management för den domän du vill skapa en subdomän till.

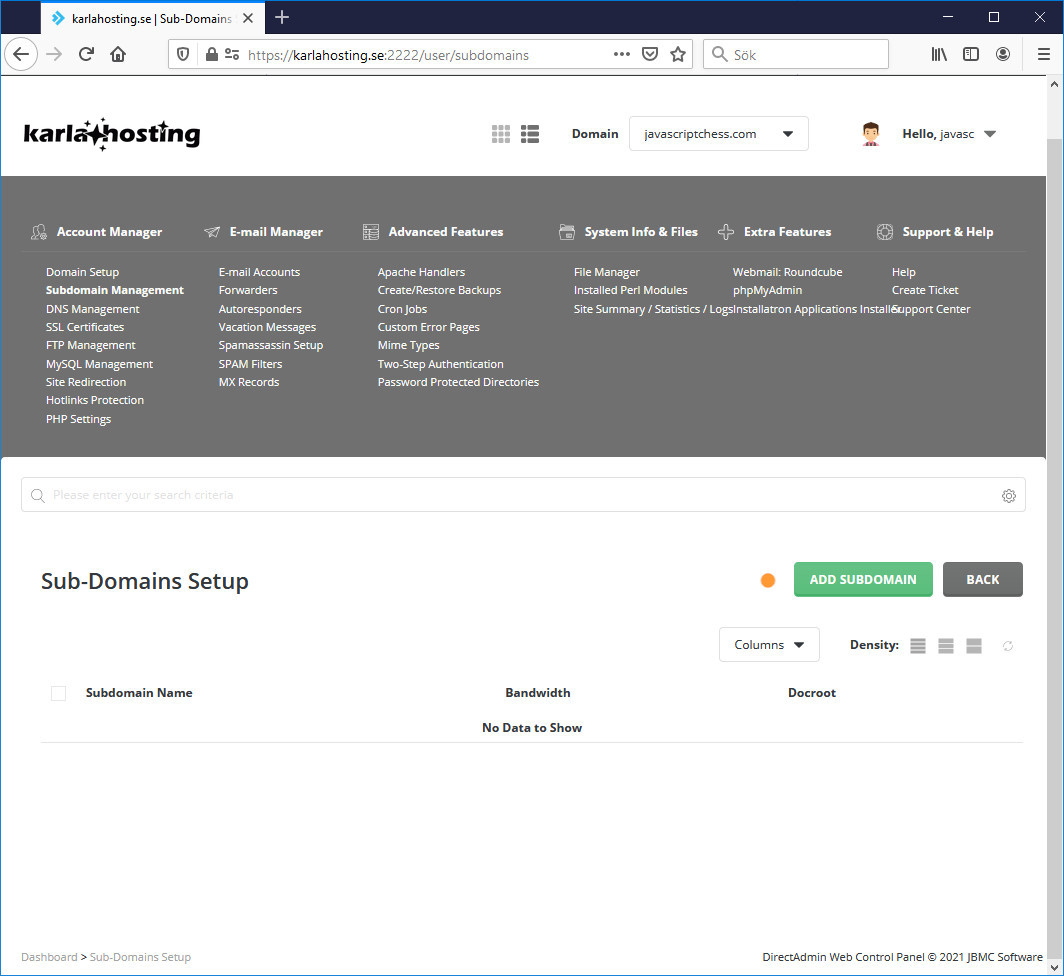
Därefter klickar du på Add Subdomain.

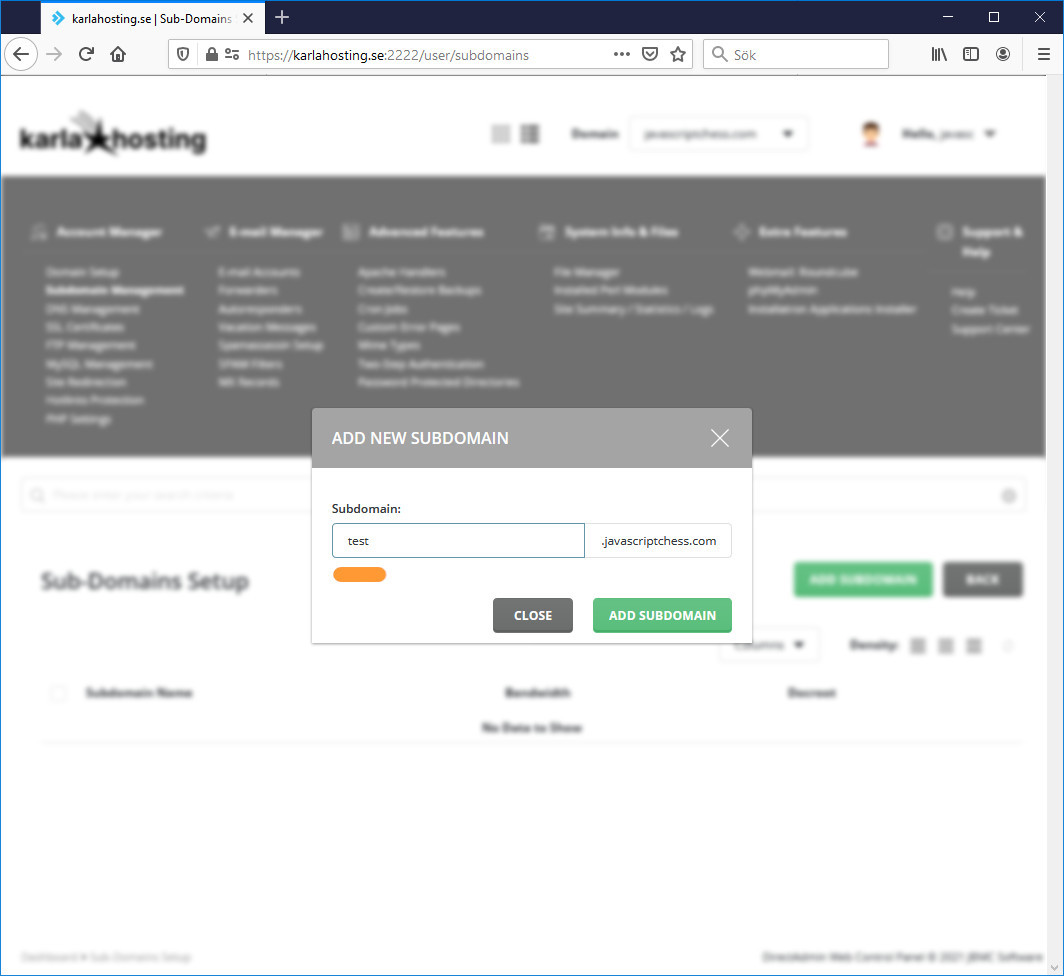
Knappar in test för att skapa test.javascriptchess.com. Därefter klickar du på Add Subdomain.

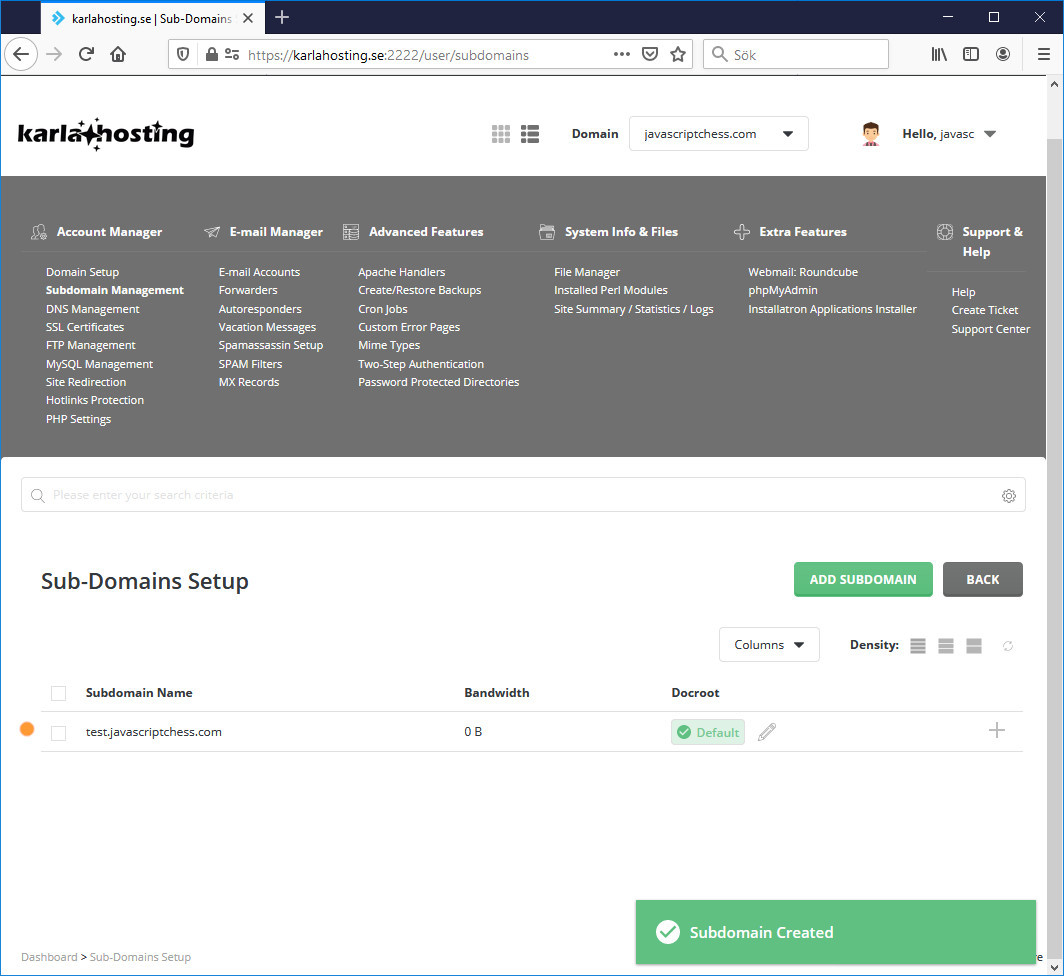
Och nu ser vi att vår subdomän test.javascriptchess.com visas i listan över subdomäner. Trevligt!

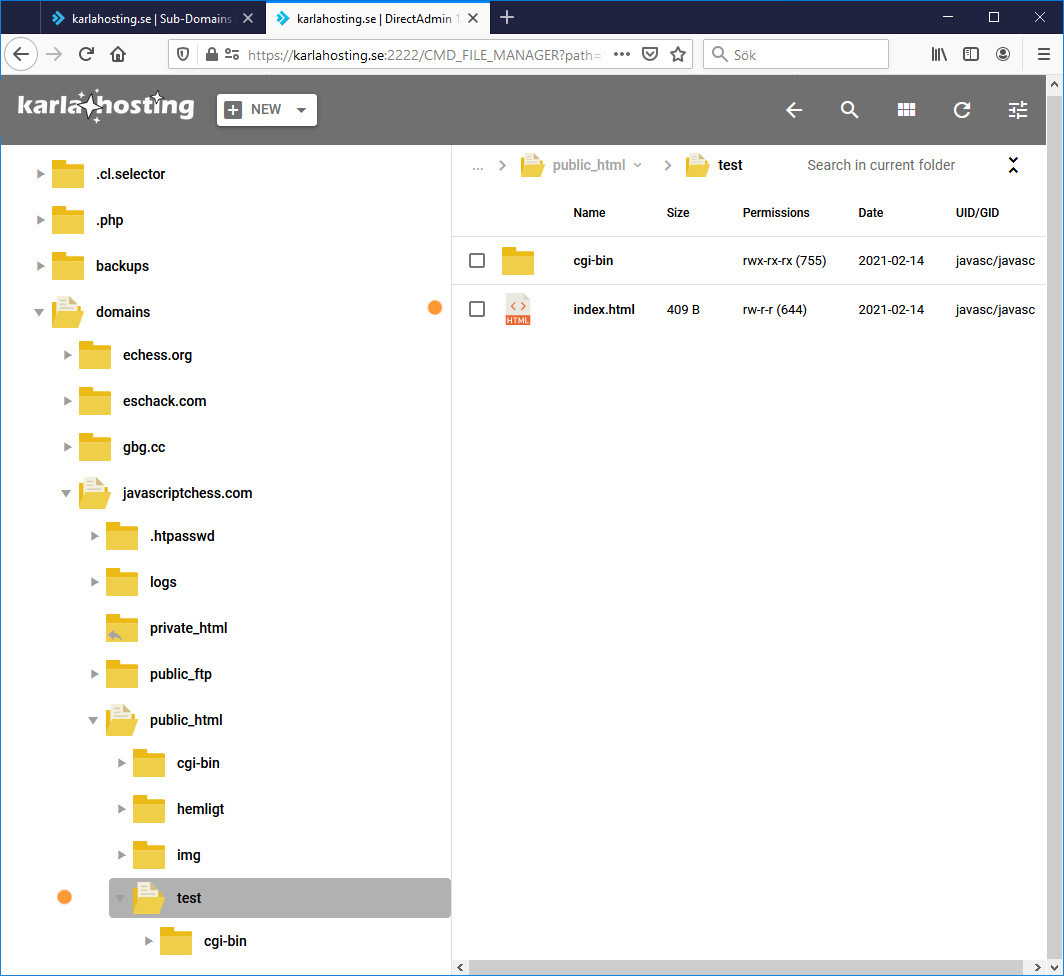
Om vi nu går tillbaka och klickar på File Manager i kontrollpanelen och klickar oss fram till mappen med webbsidor för domänen javascriptchess.com, så ser vi också att ny mapp har skapats - nämligen mappen test. I denna mapp har också skapats en liten tillfällig index.html -sida så att något skall visas om man knappar in test.javascriptchess.com.

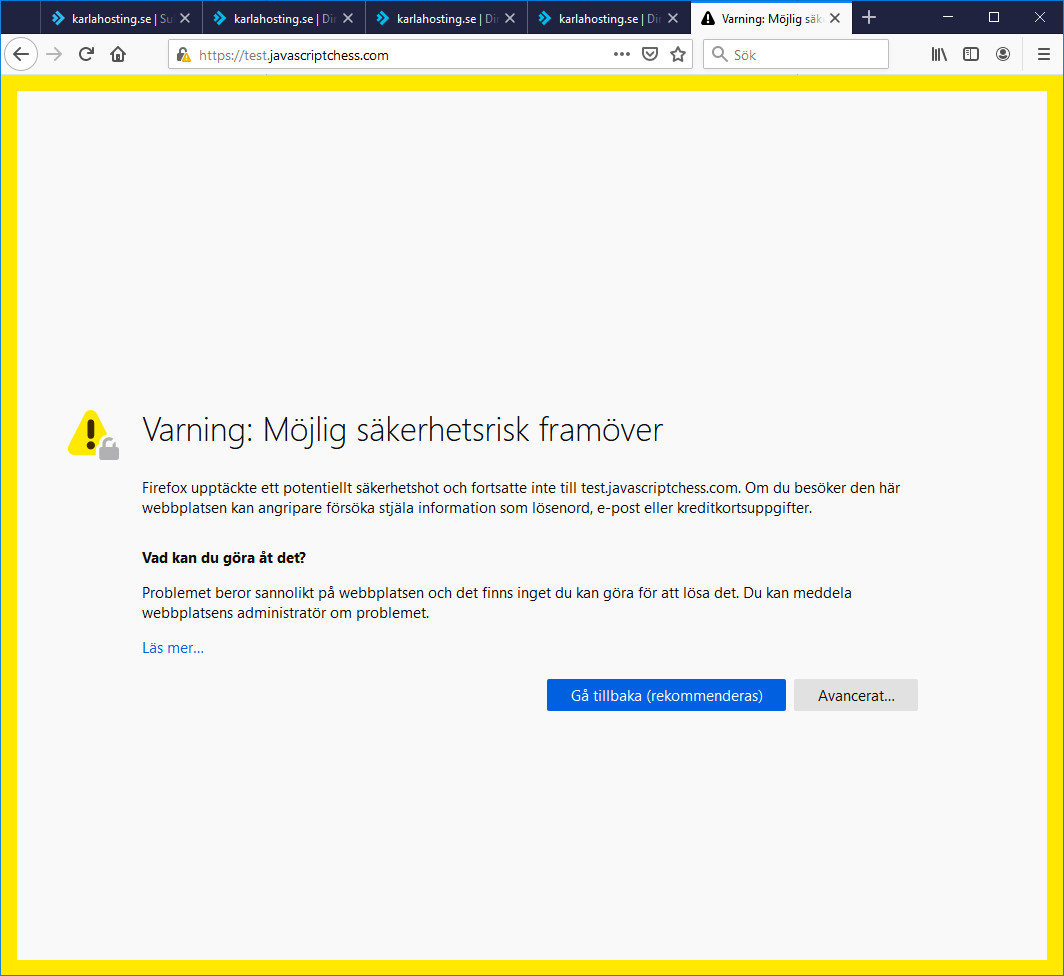
Så, låt oss knappa in test.javascriptchess.com i vår webbläsare då! Hjälp. Värsta varningen!
Vad beror detta på? Det beror på att webbsidan saknar ett SSL -certifikat. Domänen test.javascriptchess.com behandas som en helt egen domän (förstås!) och till denna nya domän finns inget SSL, eftersom vi inte har lagt dit något.

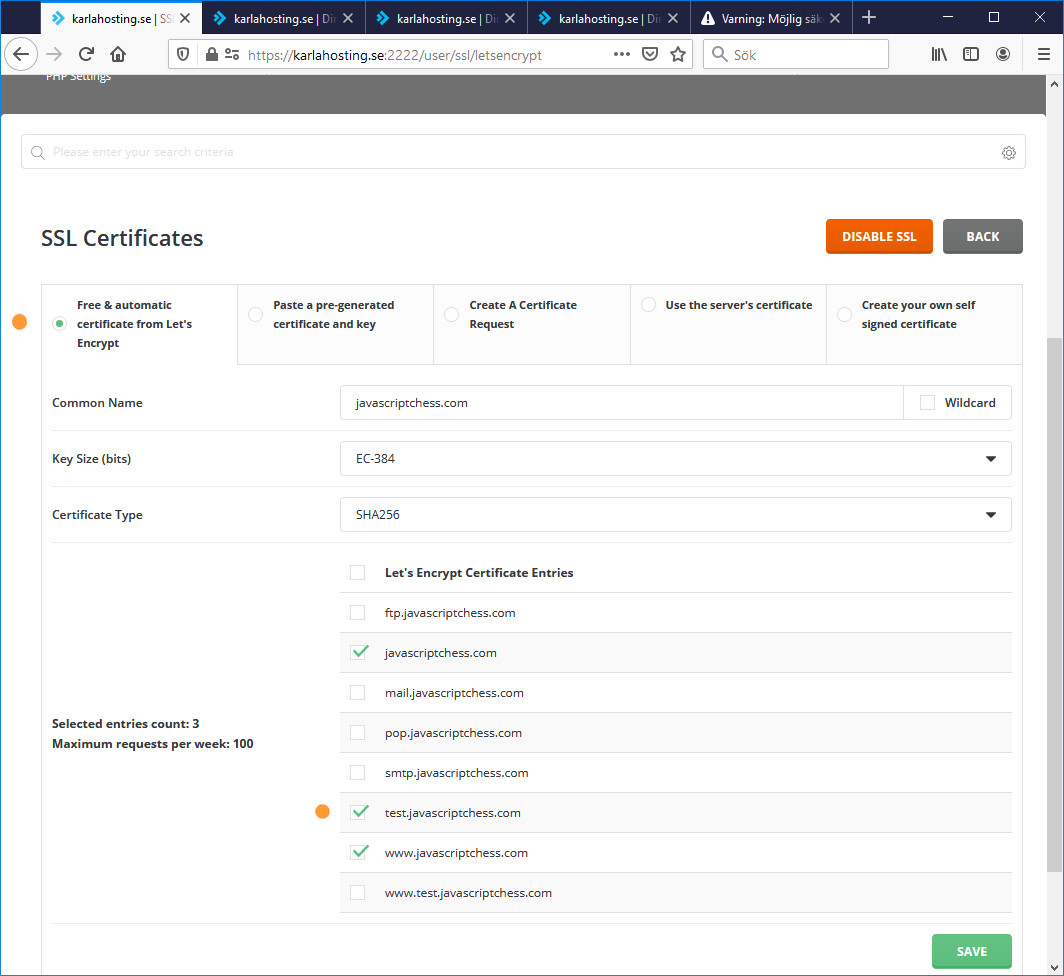
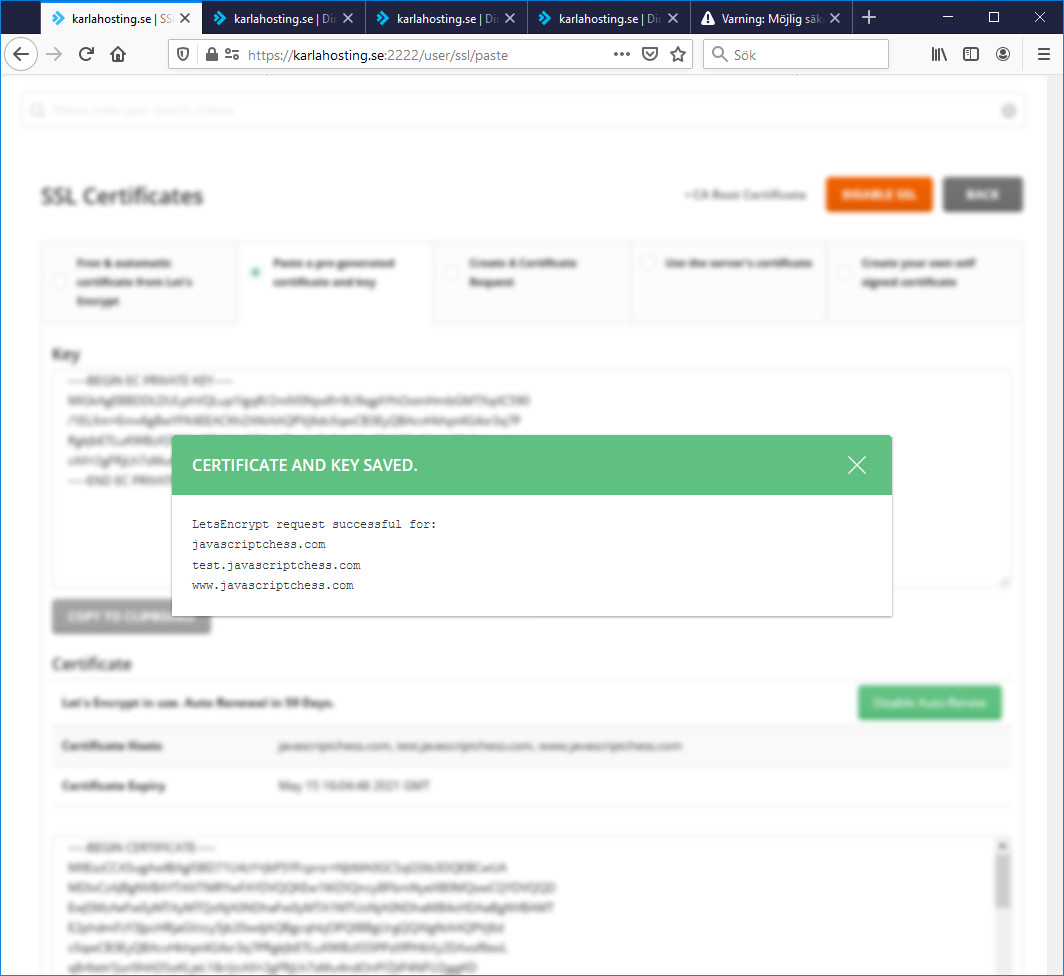
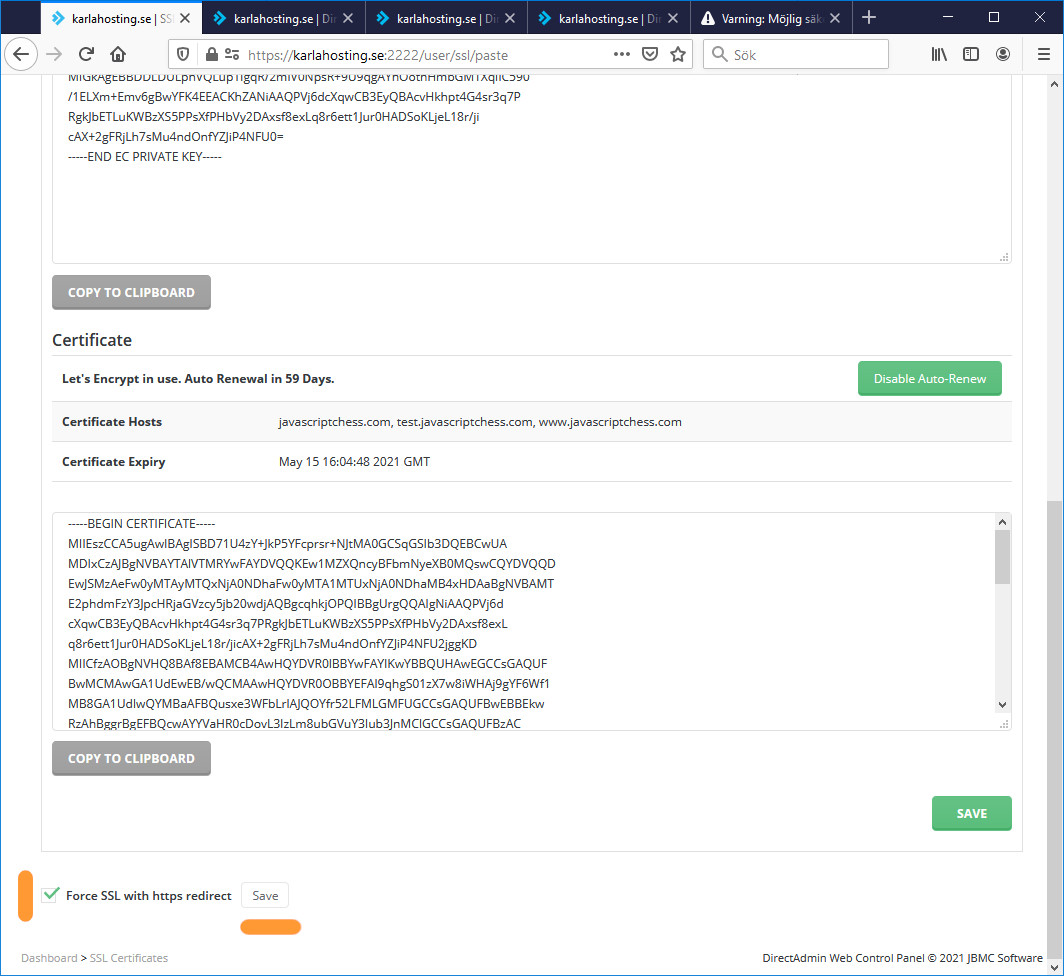
Så då gör vi väl det då! Klickar på SSL i kontrollpanelen. Vi väljer fliken Free & automatic certificate from Let's Encrypt. Vi är också noga med att kryssa i vår nya subdomän test.javascriptchess.com lite längre ner på sidan. Därefter klickar vi Save.

Ser okej ut.

En sista grej gör vi som ren rutin och det är att se till att Force SSL with https redirect är ikryssad och så klickar vi Save. Gör det som ren rutin när du fixar något på denna sida.

När vi sedan besöker vår nya subdomän test.javascriptchess.com så ser vi nu att den fungerar. Vill vi ha något vettigare här än denna tillfälliga webbsida, så byter ändrar vi på index.html i mappen test enligt ovan.







 Karla Hosting AB
Karla Hosting AB