Node.js
Node.js är ett ramverk för att skapa klient-server -applikationer med javascript, kan man säga.Hur det normalt fungerar
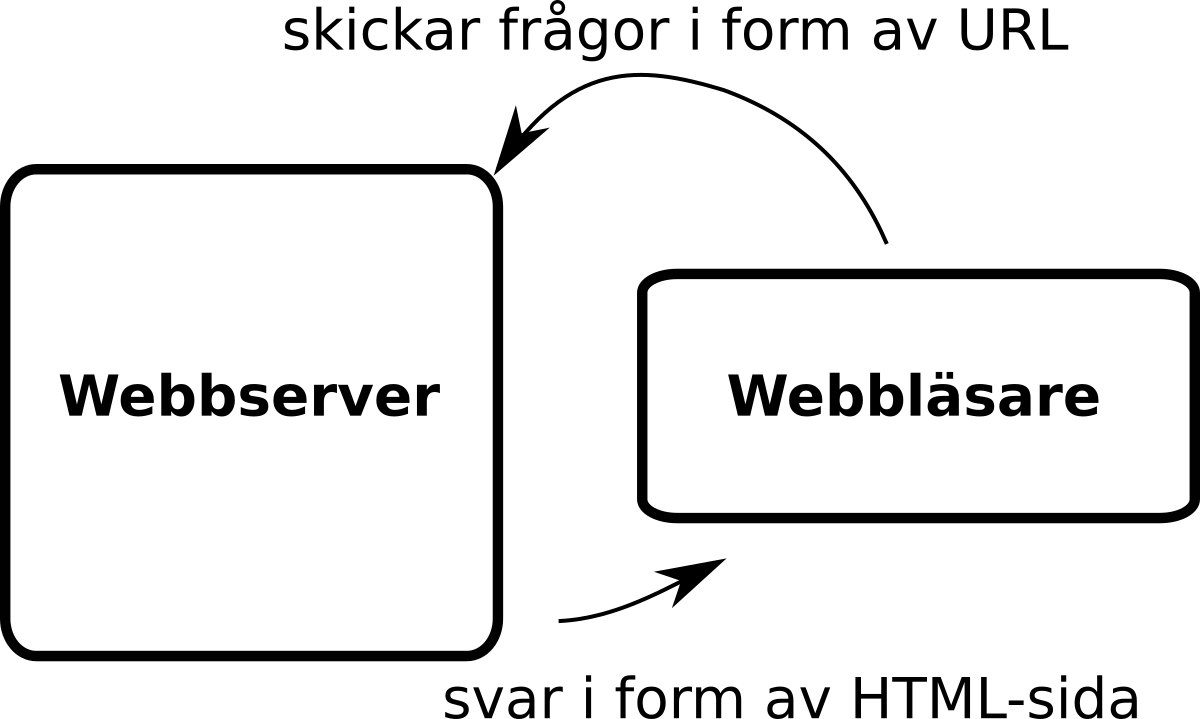
Pratar vi en "vanlig" htmlsida så hämtas antingen en htmlsida från disken eller så skapas en sidan helt eller delvis dynamiskt med t.ex. PHP eller CGI-skript i perl eller något annat, på servern, och därefter skickas denna data sedan ut till klienten/webbläsaren. Klienten kan sedan skicka tillbaka nya förfrågningar till servern och på så sätt upprepas processen där en ny webbsida på något sätt skickas till klienten.
Om man inte vill att webbsidan ständigt skall laddas om på nytt, utan istället skicka tillbaka data till servern "tyst i bakgrunden", så kan man lösa detta med t.ex. AJAX -anrop. Det är en utmärkt lösning och t.ex. så domännamns-sökningen fungerar på denna webbsida.
Sök efter ledigt domännamn, fungerar med AJAX.
| http:// |
Förbättringen med Node.js
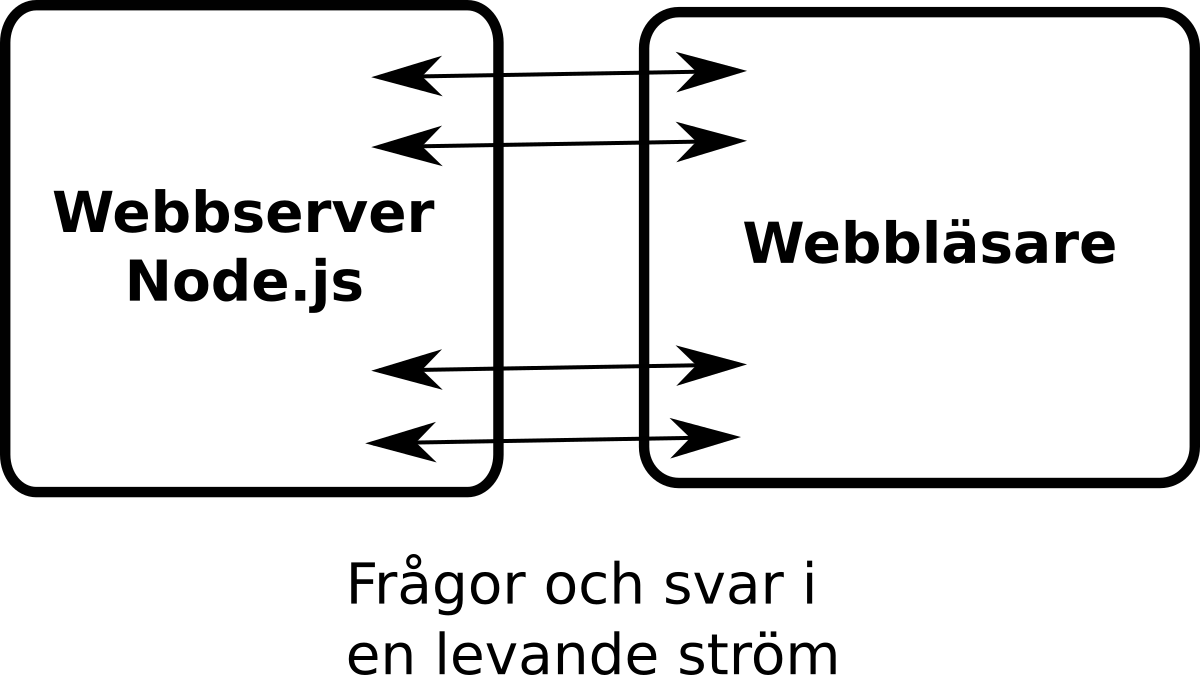
Node.js är en mer genomarbetad elegantare lösning för att skapa en mer avancerad webbsida eller applikation eller dataspel eller annat som under sitt liv kan kommunicera med servern tyst i bakgrunden vid behov. Vissa tjänster kan t.ex. kräva att servern gör lite mer beräkningsarbete här och där för olika delar för att sedan skeppa över resultatet. Vi kan också skapa en klient-server -lösning i samma programspråk, javascript.
Webbsidor som använder Node.js är bl.a. Avanza, LinkedIn, Netflix, Uber, PayPal, NASA, eBay. m.fl. Om du tänker dig t.ex. börshandel hos en bank, så vill du förstås se aktiekurserna så nära realtid som möjligt. Detta kan åstadkommas med hjälp av Node.js. Enklare exempel som berör oss dödliga, så kan t.ex. en chatt eller ett spel göras med Node.js.
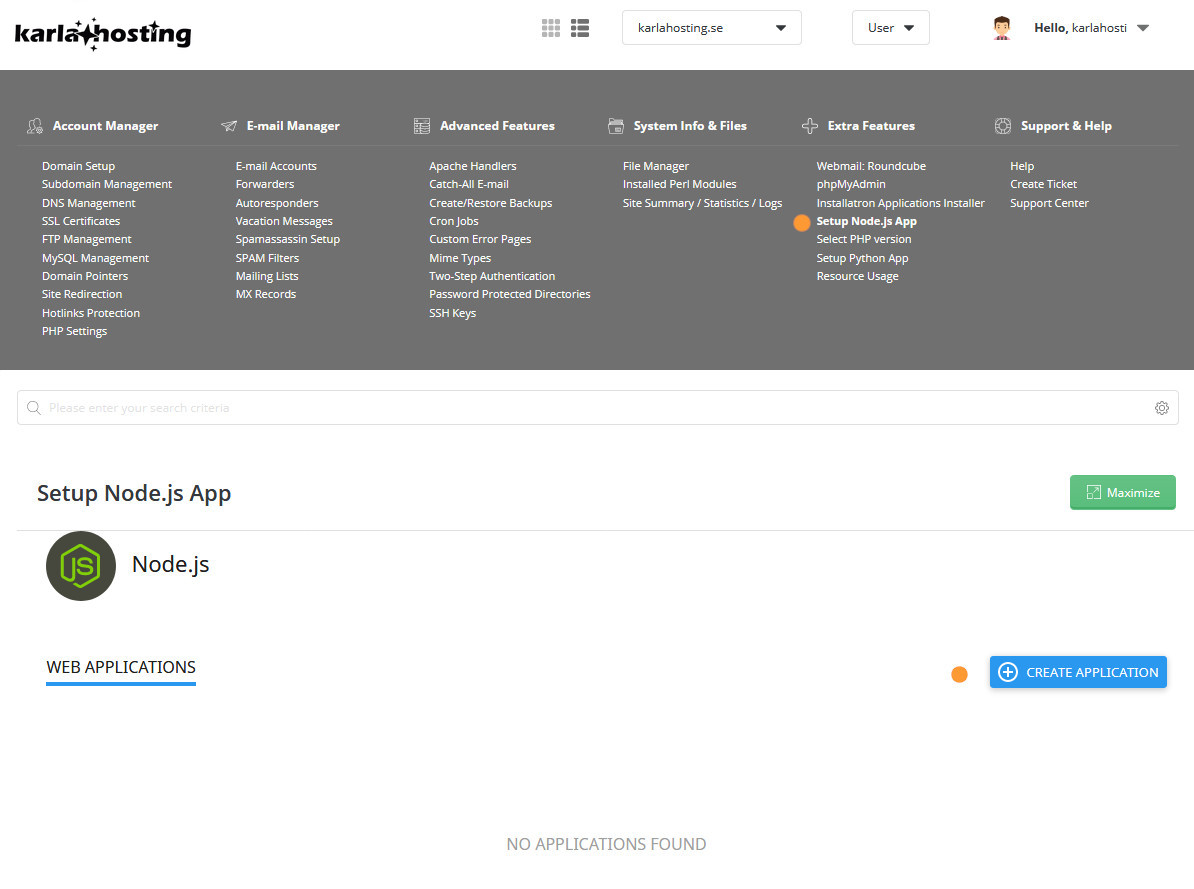
Exempel och hur du installerar en Node.js app
Vi skapar en javaskript-fil som heter karlasays.js och skapar sedan en mapp på servern i public_html som heter nodejs. I denna mapp nodejs lägger vi nedanstående fil.var http = require('http');
var server = http.createServer(function(req, res)
{
res.writeHead(200, {'Content-Type': 'text/plain'});
var message = 'Karla Hosting says: Hello World from NodeJS!\n',
version = 'NodeJS ' + process.versions.node + '\n',
response = [message, version].join('\n');
res.end(response);
});
server.listen();

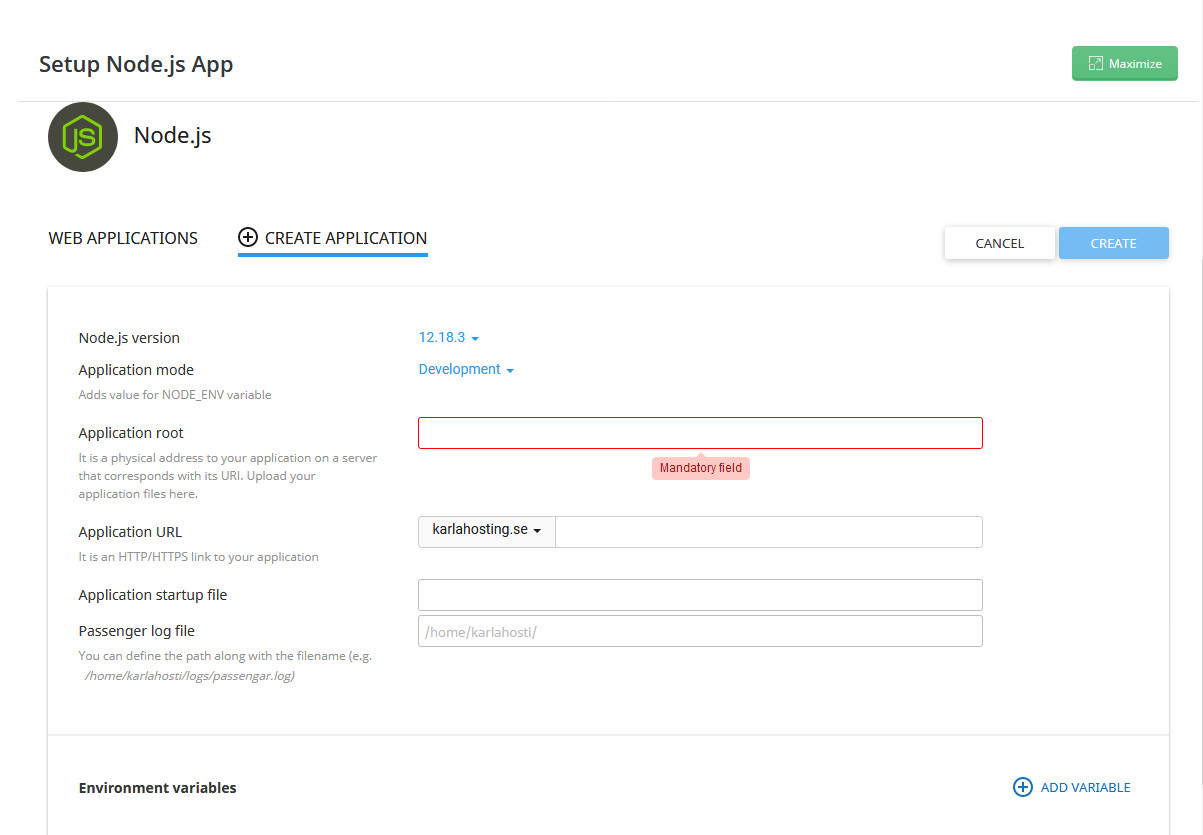
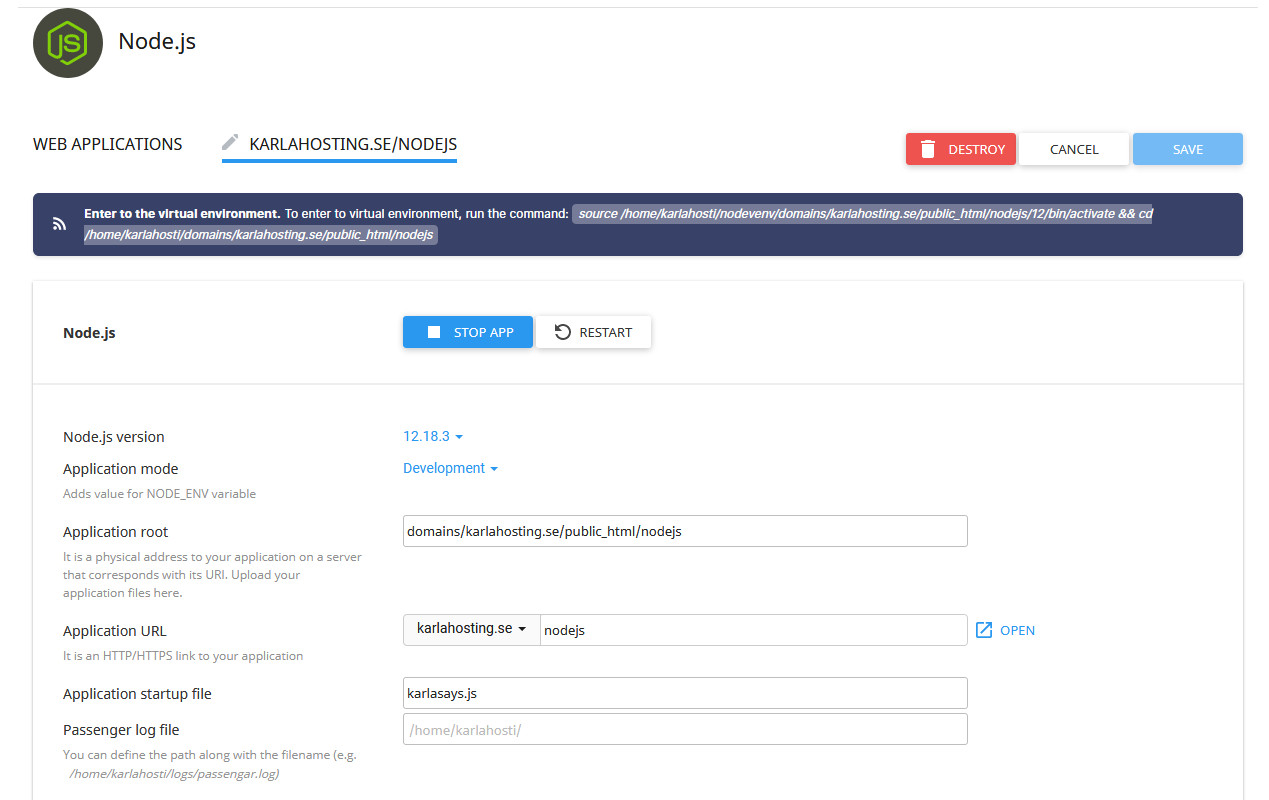
Vi får du upp ett formulär där vi bl.a. kan välja version och Application mode. Vi låter detta vara för vår enkla demo.

Application root är sökvägen till dina node.js -filer på webbservern. I exemplet här ovan, så har jag skapat mappen nodejs och där har jag lagt filen karlasays.js. Då är application root domains/karlahosting.se/public_html/nodejs och du kan titta här nedan och dubbelkolla att jag skrivit så. Om du har flera olika domäner på ditt konto, då ligger alla dessa domäner för ditt konto i din domains - mapp.
Application URL Detta är den domän som applikationen skall kommas åt ifrån. Det kan vara en huvuddomän eller en subdomän eller en domän + någon underkatalog. I mitt fall, så skapade jag under mappen nodejs.
Application startup file Detta är startfilen, alltså javasscriptfilen (*.js) som innehåller huvudprogrammet. Alltså startfilen i mappen nodejs, i detta fall karlasays.js.
Environmental variables Oftast globala variabler för ett projekt som styr olika aspekter. Dessa adderas till en .env -fil i ditt projekts bibliotek.
När alla dessa fält är korrekt ifyllda klickar vi CREATE och det kommer då se ut såhär.

Nu snurrar denna lilla Node.js -app vilket kan beskådas här:
https://karlahosting.se/nodejs
För att stoppa appen klicka på stop app. Om du labbar och inte använder en app, så skall du stänga ner den för att optimera prestandan på ditt webbkonto.
Detta är en kort beskrivning hur du sätter upp en Node.js -app med startfil i rätt bibliotek. Detta är ingen utbildning hur man skriver Node.js -applikationer.






 Karla Hosting AB
Karla Hosting AB